8 Proven Visual Hierarchy Examples To Make Your Presentations Stand Out!
One of the biggest struggles with presenting data, whether it’s graphics or text, is getting your key points across effectively. So, why do presentations often miss the mark? Probably because they weren’t designed with how the audience’s eyes naturally prioritize information.
This is exactly why understanding visual hierarchy is so important for presentations. Research shows that poorly designed slides can lead to a bored audience and, even worse, a total communication breakdown, and that’s the last thing you want! However, implementing visual hierarchy can feel like a huge task, especially when you’re short on time and lack graphic design skills.
The good news is that once you understand the basics of visual hierarchy and learn some simple ways to use it, making your presentations more effective becomes a breeze.
So, let’s use visual hierarchy examples to understand what is visual hierarchy in graphic design, and the practical ways to implement them in your presentations.
What is Visual Hierarchy?
Visual hierarchy is the design principle that helps arrange any design’s graphical or textual elements to guide the audience’s eyes through the information as needed.
In the context of presentations, the visual hierarchy refers to how each element in the slide is arranged in terms of alignment, size, color, and contrast to emphasize the most important elements. We will understand the concept and the best practices with some practical Visual Hierarchy examples.
Why it is important to use Visual Hierarchy for your presentations
Here are the top 5 benefits of using the principles of Visual Hierarchy for your professional presentations;
Grabs Attention Quickly:
When all the elements on the slides are arranged to quickly bring attention to the important stuff, this helps communicate promptly and holds the audience’s attention.
Enhances Readability:
When the content is organized according to importance, it is easier to read and understand.
Creates a Professional Look:
A slide designed with all the right color contrasts, typography, and alignment in place looks professional and creates the right impression.
Saves Time For Viewers:
When the data presented is less cluttered and arranged with the audience’s eyes guided just as the presenter wants them to be, it saves the viewers time and helps them quickly absorb what is being presented.
Avoids Overwhelm:
The most important benefit is that presentations built with visual hierarchy in mind are easy to absorb and reduce the data overwhelm your audience hates.
Let’s understand the principles of Visual Hierarchy for Presentations
Ever wondered exactly, what can be used to improve visual hierarchy? These eight principles will help you learn the concepts and practical do’s & don’ts of the hierarchy principle of design.
Size:


Using size to create a hierarchy of information is the most natural way to create a visual hierarchy; the bigger the text or graphic, the more important it becomes, and the eyes will naturally prioritize it. So when you arrange data, make the more important elements larger than others.
Pro-tip: Use PowerPoint built-in scaling tools to resize elements constantly throughout slides. Here are some Size-related hierarchy design examples for you to see, how sizes impact hierarchy in design.
Color:


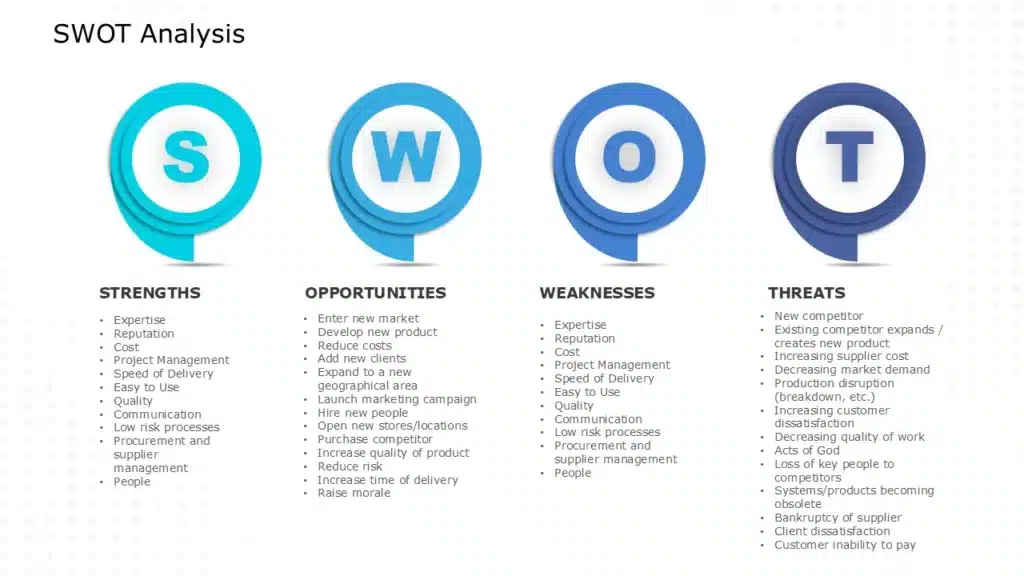
Colors are a great way to emphasize one piece of information over another. It is a great tool to establish a visual hierarchy in design when it comes to making important data pop out. Sometimes through using bold colors with subtle backgrounds and vice versa.
You need to be wise with colors. Colors and their combinations create not only emphasis but also emotions. So, bring out the data while hooking your audience emotionally.
Pro tip: PowerPoint has many pre-designed color themes; you can select and customize their shades to highlight or play down any data on your slides per your slide’s visual vocabulary.
Have a look at these color-related hierarchy design examples to understand how colors drive the hierarchy in design.
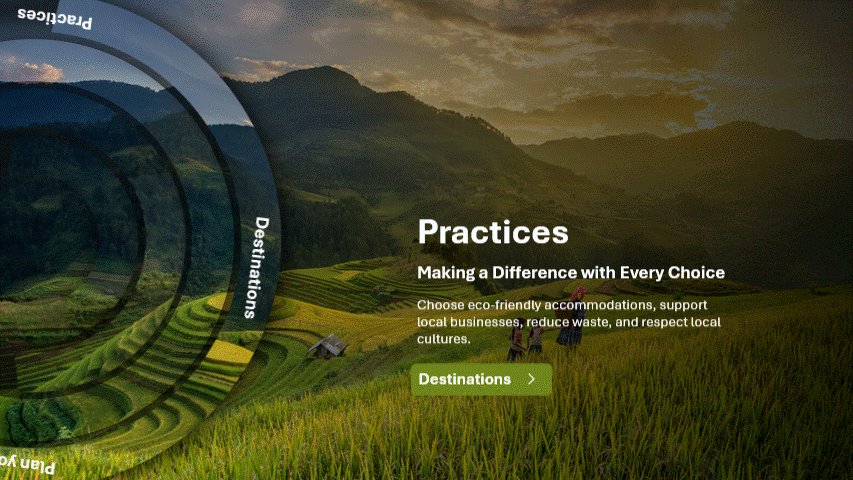
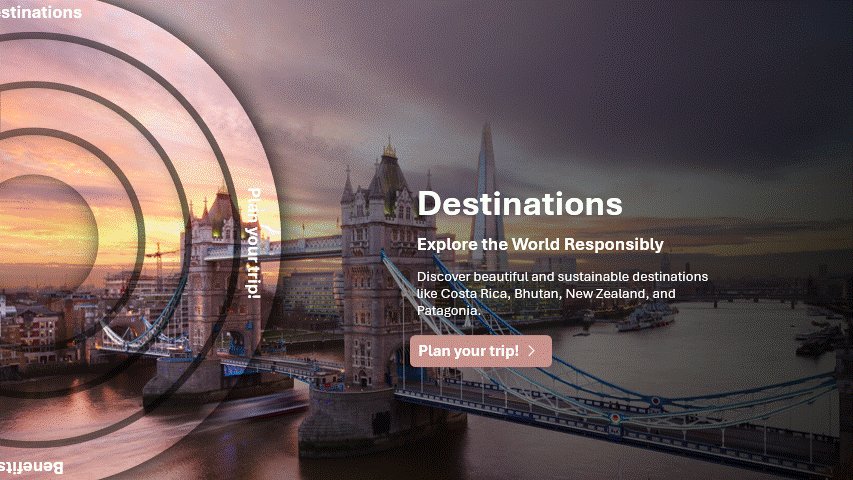
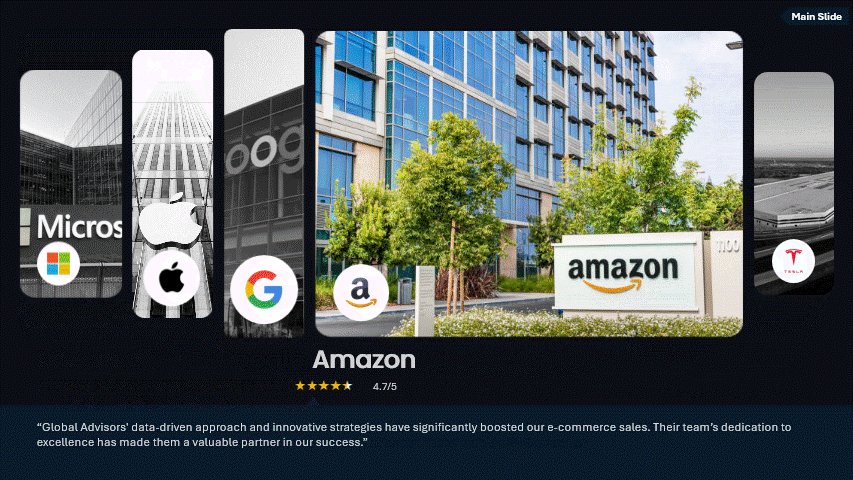
Contrast:


Contrast separates elements on the slide, making them more distinguishable. Colors, textures, and other elements can be used to create contrast. Using a dark background to highlight elements in light and soft colors or vice versa.
Pro tip: Use the PowerPoint format option to adjust the contrasts of texts, backgrounds, shapes, images, etc., to enhance visibility.
Contrast at play, Our slides, rich in contrast are the best hierarchy design examples see real contrast at play with slides designed, keeping in mind the hierarchy in design.
Alignment:


Proper alignment, using grids, lines, and shapes, can bring focus to the right elements, making the slides clear and professional. Even text placement to create hierarchy is so important to alignment. As alignments dominate a layout, these alignment showcasing hierarchy design examples are yours to go for professional slides adhering to the hierarchy in design.
Pro tip: Use gridlines and guides to maintain a consistent alignment throughout all the slides on your deck.
Repetition:


Repetition creates emphasis. Repeating the same fonts, layouts, images, or graphics brings them into focus and flow. It can also guide the eyes to bulleted content or repetitive icons that need attention.
Pro tip: You can use PowerPoint ‘SlideMaster’ to set a uniform design template for all your slides, and you can also use pre-designed SmartArt elements to create repetitive elements.
At Slideuplift, we offer a wide range of PowerPoint slides, that are created with Visual hierarchy principles in mind.
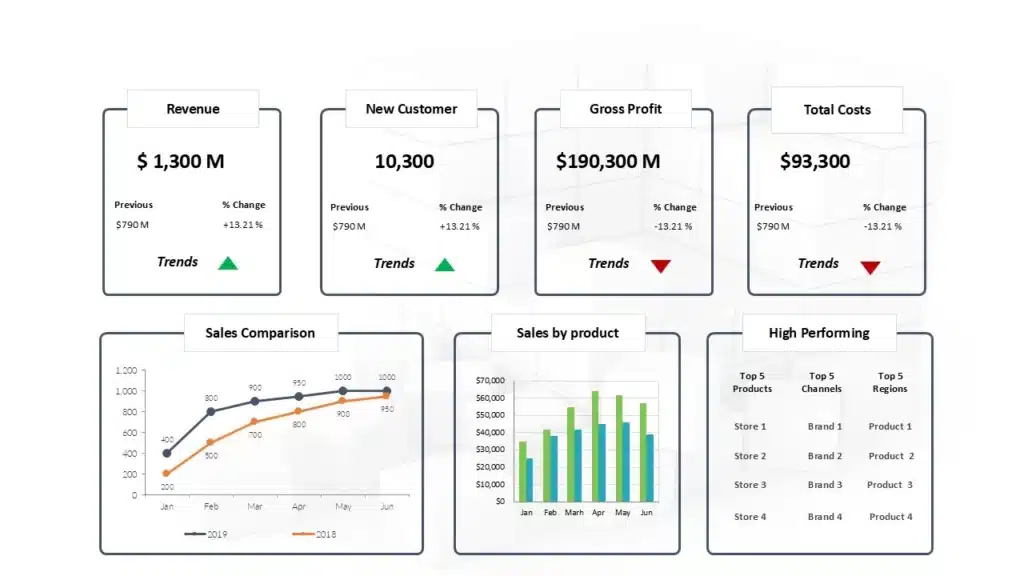
Proximity:


This is the most obvious: The closer elements are placed on your slides, the more related they appear. Texts, graphics, and other related elements should be placed close so your audiences can understand their relationship. Elements closer to the space presentation background seem farther and elements closer to the foreground seem more important and are higher in visual hierarchy.
Pro-tip: You can use ‘Grouping’ to clip all the related elements together, ensuring they remain properly positioned.
Explore these slides showing Proximity-related hierarchy design examples to understand how the proximity of related elements can impact the hierarchy of information.
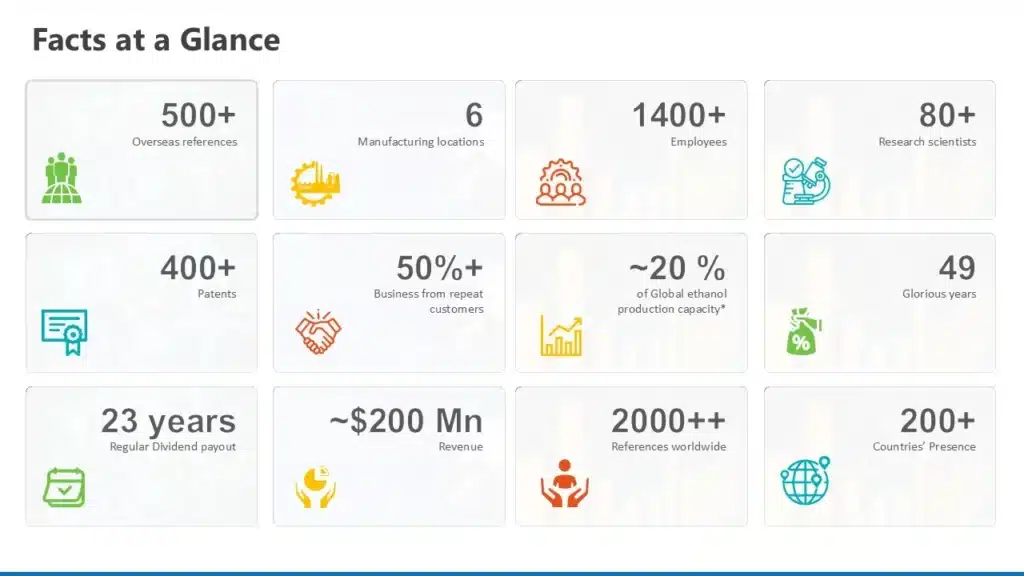
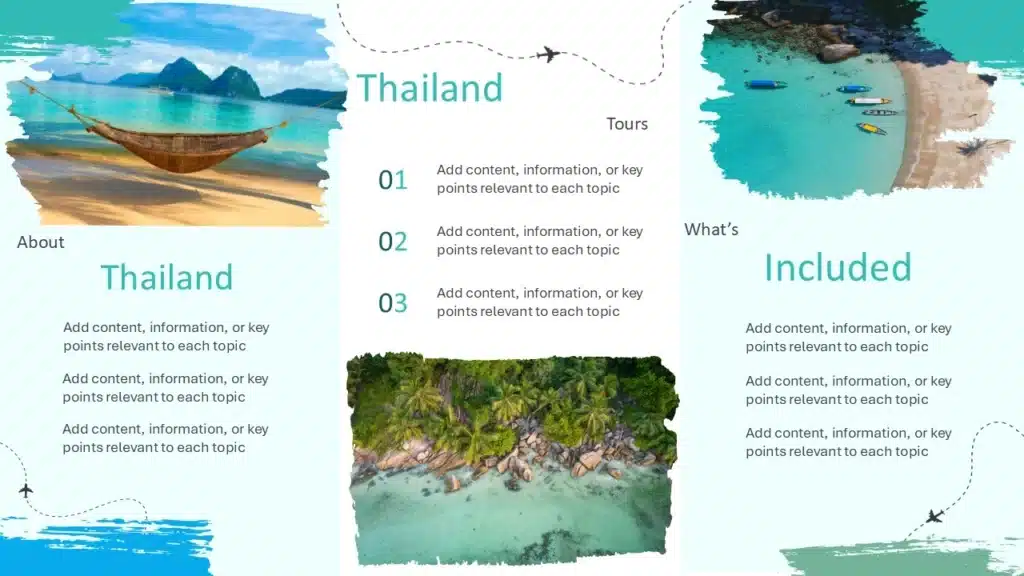
Whitespace:


Whitespace, or negative space, is the most important part of your presentation slide. The placement of the background, foreground, and each element helps guide the audience’s eyes and creates focal points. White space gives your slides breathing space and improves clarity and emphasis.
Pro-tip: Use Slides with enough whitespace or negative space; you can choose from the existing layouts.
Here are some great PowerPoint slides examples, that show you the game-changing effects of playing with the whitespace and creating effective hierarchy using them.
Typography:


Typography helps establish visual hierarchy through different fonts, styles, and weights.
Using bold fonts for headings, regular fonts for paragraphs, and other fonts can create the desired visual flow and a hierarchy of text. Keep all the related texts in the same fonts, sizes, and weights. Typography is the most beneficial when presenting a hierarchy of information in textual form.
Texture or Style:


Textures and Styles add personality and emotions to your slides. When it comes to emphasizing elements, using different patterns, gradients, and shadow effects helps highlight different elements differently.
Pro-tip: Use PowerPoint’s ‘Format Background’ or shape effects to add textures and gradients.
Conclusion:
Visual Hierarchy in design gives you the power to control what your audience absorbs from your presentations and what they should prioritize from all the data you present. Using Visual hierarchy for presentations will help you create an impact on your audience.
There are also many pre-designed PowerPoint and Google Slide templates meticulously designed with the visual sciences, visual hierarchy, and user experience in mind. You can explore a wide range of professionally designed presentation templates and choose the ones that suit your needs, Our templates serve as top-notch visual hierarchy examples; they will save you precious time and productivity.
If you choose to craft your presentations by yourself, check out our blog, how to make your presentations attractive and Google Slide tips for making your presentations aesthetic.
FAQs
-
What is visual hierarchy in presentation design?
Visual hierarchy is a design principle that arranges elements like text, images, and colors to guide the audience’s attention in a logical and impactful way. It helps ensure key points stand out for better communication.
-
How can I improve visual hierarchy in my PowerPoint slides?
You can enhance visual hierarchy by using size, contrast, alignment, whitespace, and typography. Emphasizing important elements through bold colors, larger fonts, and proper spacing makes your slides clearer and more engaging.
-
Why is visual hierarchy important in presentations?
A strong visual hierarchy makes your presentation more readable, professional, and effective. It helps your audience quickly grasp key information, prevents clutter, and ensures a smooth visual flow for better engagement.













